Today there are 108 different code editors for mac you can use to write, review and edit your code. We spent 90 hours comparing the top 50 to find the seven best you can use to improve your productivity when coding.
What is the Best Code Editor for Mac?
- CodeLobster — best of the best
- Typora — best markdown editor
- Codeanywhere — best collaboration features
- Visual Studio Code — best for full stack devs
- JetBrains Fleet — best up-and-coming alternative
- Sublime Text — best for beginners
- Brackets — best for web developers
1. CodeLobster
Our Verdict — Best Of The Best
Price: Starts with a free plan

CodeLobster is the perfect toolbox for any coder. We think it’s the best of the best because of its incredible free plan, efficiency, and sheer horsepower.
The Best Part:
- CodeLobster supports the most used languages of our days. Write your code, validate it, and integrate with a ton of frameworks to get your work done quicker and easier with Javascript, Python, HTML, and more.
The Worst Part:
- Recurring payments for extended support and updates. After you pay the initial $59.95 for the Professional plan (with access for up to 3 devices), you’ll need to pay an extra $19.95/year to keep receiving software updates.
Get it if you want a sturdy code editor that delivers way more than what it costs.
I recommend you get started on the Professional plan for $59.95 that includes plug-ins for all the most popular CMS platforms.
(free forever)
Best For
CodeLobster is best for anyone who wants a code editor that will help them work quicker and easier.
Top Features
- Solid code editor on the free plan. With CodeLobster’s free plan, you get a code editor for HTML, PHO, CSS, and JavaScript.
- Saves you time. The advanced autocomplete will lower your keystroke count, while it helps you avoid incomplete brackets, parenthesis, semi-colons, and more.
- It’s full of JavaScript plugins. When you’re on the Professional plan ($59.95), you have access to plugins for JQuery, AngularJS, VueJS, and more.
- Full-fledged Python IDE. You get all of CodeLobster’s incredible coding tools to work with one of the most prominent programming languages today.
- It’s easy to validate your code. With the Debugger tool (available for PHP, JavaScript, and Python), you can validate your code locally and automatically.
Pricing

CodeLobster offers two pricing plans:
- Free: Free forever, for coders looking to edit HTML, CSS, JavaScript, and PHP.
- Professional: $59.95 one time plus $19.95/year, for experienced coders who need more advanced tools and plug-ins for the most popular CMS platforms.
Try CodeLobster today on the Professional plan.
2. Typora
Our Verdict — Best Markdown Editor
Price: $14.99

Typora offers the best experience for those into minimalism. We think it’s the best markdown editor because of its clean user interface and time-saving tools.
The Best Part:
Typora lets you focus on your content. Auto pairing for brackets and markdown, focus mode, the outline panel… Typora will help you keep productive and focused, no matter what.
The Worst Part:
You gotta know what you’re doing. Typora isn’t right for people who aren’t familiar with the markdown language and it might feel a bit too simple for people used to full-blown IDEs.
Get Typora if you’re used to working with the markdown language, and want a tool that will make your work more efficient and focused.
I recommend you get the 15-day free trial, then buy Typora for $14.95.
(15-day free trial)
Best For
Typora is best for people who want a minimalistic approach to coding.
Top Features
- It helps you focus. With Typora’s Distraction Free Mode, you remove all distractions and are able to aim all your concentration on your code.
- Work with building blocks. You can add images, headers, lists, diagrams, tables, and much more, within a few clicks.
- Customize it to your liking. Typora’s user interface is fully customizable via CSS. Turn on dark mode, change link colors, layouts, and more.
- It’s quick to find odd characters. The SmartyPants feature helps you create automations to substitute regular quotes with curly quotes, smart dashes, and all kinds of text replacement that will make your life easier.
- No proprietary file formats. Typora allows you to save your files in the Word format, HTML, PDF and even the .md format, which means you can edit the file in other Markdown editors.
Pricing

Typora offers a single pricing plan:
Typora: $14.99 one time, for up to three devices.
Try Typora today with a free 15-day trial.
3. Codeanywhere
Our Verdict — Best Collaboration Features
Price: Starts at $6/month

Codeanywhere is one of the most connected IDE’s out there. We think it’s the best for collaboration because it’s on the cloud, it’s incredibly fast to set up, and offers solid live collaboration features.
The Best Part:
Always available, anywhere you go. Since Codeanywhere is on the cloud, you don’t even need to install the software. Just login from anywhere, and you’re set.
The Worst Part:
It seems that users aren’t 100% happy with their support. In our research, we’ve found a number of users complaining about how Codeanywhere’s support team can be slow to respond.
Get it if you need your coding team to collaborate on their work.
I recommend you get started on the Standard plan ($15/month), then upgrade to the Premium plan ($40/month).
(7-day free trial)
Best For
Codeanywhere is best for coding teams that work remotely, or need an easier, better way to collaborate.
Top Features
- Live collaboration. Codeanywhere lets you share your projects in real-time, with pair programming or live terminal sessions, so that everyone is always up to date.
- All major programming languages under the one roof. JavaScript, TypeScript, PHP, Python, Ruby, Go, Java, C/C++, C#... And more.
- Deploy a development environment in the blink of an eye. With a few clicks, you can install prebuilt development environments for all major programming languages, with a preinstalled database and tons of tools.
- Trusted by giants. Nike, Adobe, Intel, Disney… These are just a few of the big names that trust Codeanywhere as their go-to code editing tool.
- Kill the bugs. With Codeanywhere’s integrated debugger you can add breakpoints, inspect call stacks, and preview the output within the interactive console.
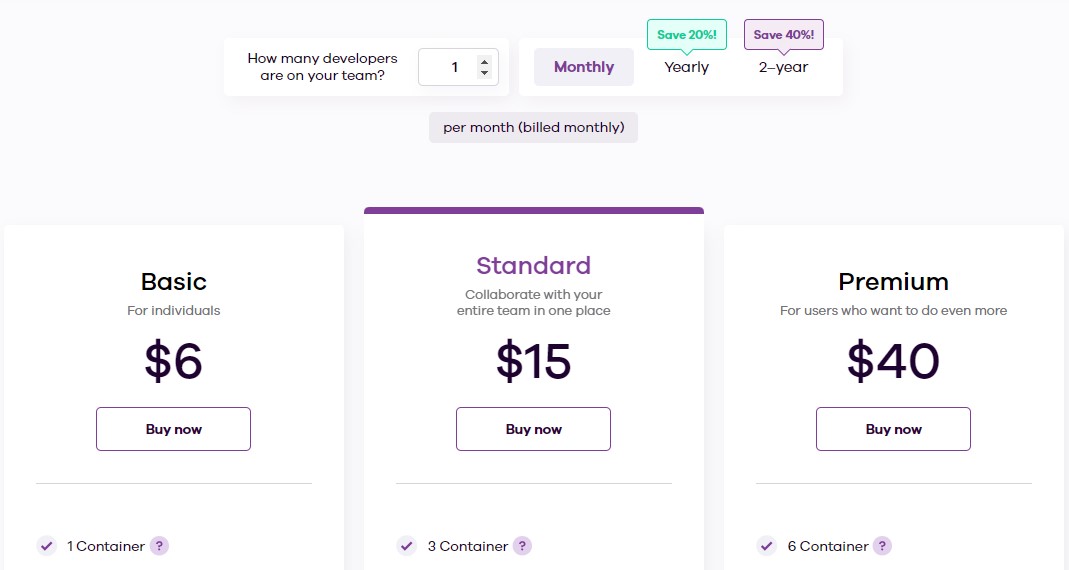
Pricing

Codeanywhere offers three pricing plans:
- Basic: $6/month for coders working on a single project.
- Standard: $15/month for teams who work remotely.
- Premium: $40/month for teams who want to tap into the full power of Codeanywhere’s IDE.
Try CodeAnywhere today with a free 7-day trial.
Our Verdict — Best Of The Best
Price: Free

Visual Studio Code (VSCode) is a free source code editor designed by Microsoft to work in Windows, Linux, and Mac. Visual Studio Code is a favorite for beginner, intermediate and expert developers.
With features like in-built debugging, SCM, Intellisense, code folding, code refactoring, and the option of working with VSCode for web from anywhere in the world, it is a personal favorite for most developers. VSCode supports hundreds of programming languages, can open different file formats, and comes with built-in git support allowing you access to remote files in repositories you have access to.
The Best Part:
Supports most programming languages and development operations. With VSCode you can write code, run and debug in most programming languages, with the aid of extensions. VSCode also supports markup languages.
The Worst Part:
Needs multiple plugins to properly function. To properly use VSCode, you’ll need to install a lot of plug-ins and set them up. With a wide range of extensions to choose from, this could be confusing for a beginner.
Get it if you want a code editor that can handle full-stack development. If you want something for configuration and fast edits, use Vim.
I recommend you download the app to your computer and get started for free.
(free forever)
Best For
Visual Studio Code is best for anyone from beginners to expert developers.
Top Features
- Autocomplete with Intellisense. With VS code’s Intellisense feature, you get smart completions and syntax highlighting based on function definitions, variable types, imported modules, and so much more. Intellisense is language specific and is available for a wide range of programming languages, including Javascript, Typescript, JSON, HTML, etc.
- In-built terminal/command line. You can run your commands directly from the built-in shell terminal available on VSCode without using a different terminal app. You can resize it as you wish, and open up multiple terminals at once.
- Connects to a wide range of extensions and plugins for increased productivity. You can install Python, Thunderclient Python Indent, GitLens, Emmet, Pylance, es7, React, Redux, and React native snippets for free. You can also install Github Copilot on Visual Studio Code to get autocomplete-style suggestions.
- Integrated source control management with Git. Create repositories, import repositories, stage files, make commits and ‘push and pull’ all without ever leaving the editor. VSCode comes with Git integration and also offers you access to other SCM services using extensions.
- Debug and review code in any language. VSCode comes with inbuilt debugging support for Node.js runtime and can debug JavaScript and any other language that gets transpiled to JavaScript. With a wide range of debugger extensions, you can debug just about any language without leaving the editor in record time.
Pricing
Visual Studio Code is free forever.
Our Verdict — Best For Fast Code Editing
Price: Free (while under development)

With 20 years of experience in building top-quality IDEs (like IntelliJ IDEA and PyCharm), JetBrains built Fleet from scratch to be the next-generation IDE.
JetBrains Fleet is a lightweight code editor and smart Integrated Development Environment (IDE) that uses the IntelliJ code-processing IDE architecture and a reimagined UI.
JetBrains Fleet is designed to be a fast code editor that allows you to quickly edit codes, but can be converted into a fully functional IDE with an in-built text editor by enabling the Smart Mode.
Fleet is also great for collaborative coding with the option of connecting to a collaboration session or connecting to a shared dev environment.
It's available for Mac, Linux, and Windows.
The Best Part:
Access to a wide range of tools and remote code collaboration. JetBrains Fleet comes with essential features like a built-in terminal, Git integration, and a debugger. It also allows you to collaborate with other developers remotely and supports port forwarding for testing applications.
The Worst Part:
Still under development. At the moment, JetBrains Fleet does not support plugins, limiting its functionality. Lots of features are still under development.
Get JetBrains Fleet if you work on large projects. With the option of connecting to a collaboration session or a shared dev environment, you can commit to open-source projects with ease.
I recommend you get started by working on open-source projects before the pricing plan is released. The pricing will most likely be as affordable as other JetBrains’ pricing.
(free)
Best For
JetBrains Fleet is best for open-source collaborators and full-stack developers.
Top Features
- Smart mode. With the option of switching between a lightweight text editor and a fully functional IDE, you can save system resources by enabling IDE features only when you need them. By enabling Smart Mode, you get access to code completion, refactoring, semantic highlighting, navigation, and search.
- Remote development. You can install JetBrains Fleet on a remote machine, allowing you to work from anywhere while minimizing the amount of resources you use locally. You can also work with your team remotely using a shared workspace.
- Port forwarding. You can forward ports from a remote dev environment or a remote machine to test your application. This is especially handy when you’re working on web apps you need to open in the browser.
- In-built terminal and Git source control. You can execute commands and get access to the integrated Git version control all from within the editor without having to open a terminal app.
- Run JetBrains Fleet from space. Work in a pre-configured performant virtual machine with your team from anywhere in the world. With access to the Space cloud dev environment, you can start collaborating in seconds with minimum set-up and a ready-to-use dev environment.
Pricing

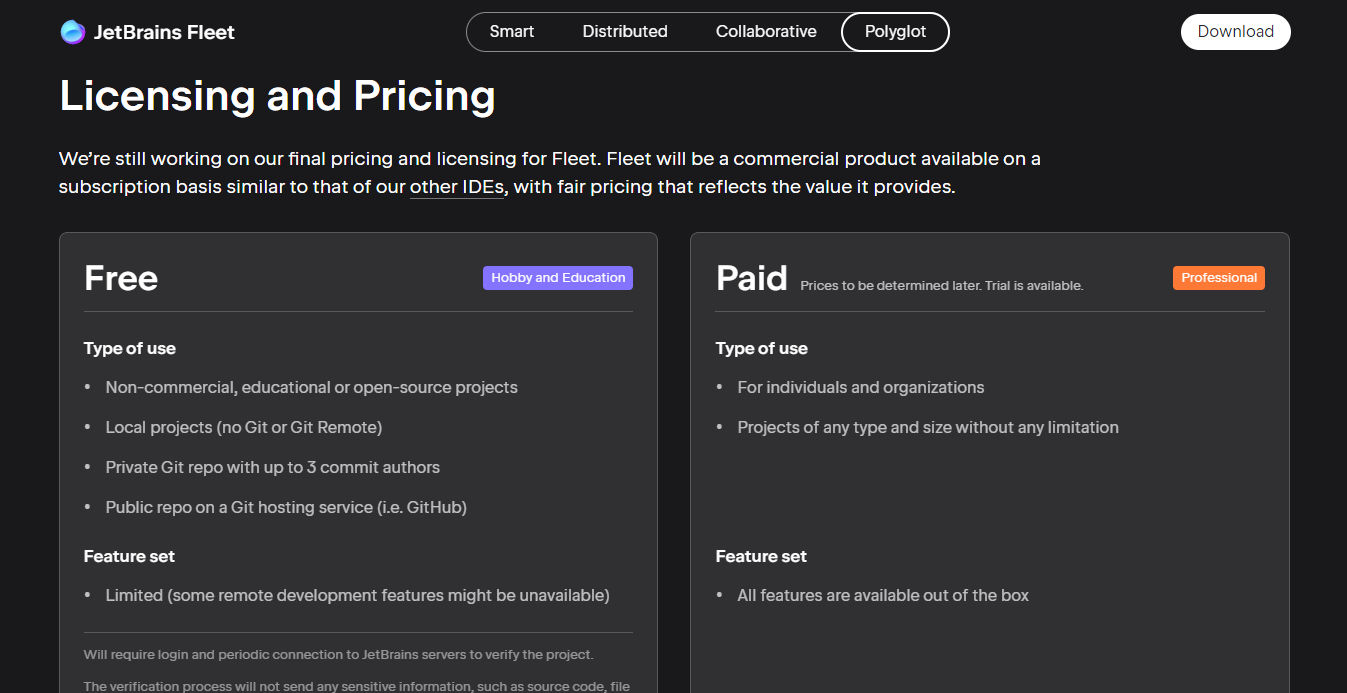
JetBrains Fleet is still under development and is free to use during this period. JetBrains intends to make Fleet a subscription-based IDE just like other JetBrains commercial products. These are the proposed pricing plans with prices yet to be determined:
- Free: For non-commercial, educational, or open-source projects. This plan offers limited features and no access to Git or Git Remote.
- Paid: Subscription-based payment plans for individuals and organizations with access to all features and available for projects of any size or type without limitation. Pricing is yet to be determined.
Try JetBrains Fleet today with the free plan
6. Sublime Text
Our Verdict — Best For Beginners
Price: Starts at $65

Sublime Text is a lightweight text editor with auto-completion features, multiple selections, multiple panes views, and a simple UI. With its simple user interface, syntax coloring, multiple panes, and multiple selections, it is perfect for code editing both for beginners and experienced devs.
Sublime Text is available for Linux, Windows and MacOs.
The Best Part:
Ease of use and multiple panes views. Code without the need for extensive plugins. With its multiple panes views, you can view and edit several files at once.
The Worst Part:
Limited functionalities and plugins. Compared to its alternatives, Sublime Text has fewer functionalities and plugins, limiting the coding experience you get. Though you could get access to additional functionalities by upgrading to the full version.
Get Sublime Text if you want a lightweight and workable environment for code editing. It is easy to set up and use on your Mac.
I’d recommend you test Sublime Text on the free plan, then upgrade to the paid license to avoid the annoying pop-up prompting you to purchase.
(free plan)
Best For
Sublime Text is best for beginners looking for a multi-language code editor.
Top Features
- Auto-completion and syntax highlighting. Sublime Text comes with an auto code completion feature that saves you the stress of manually typing. It also highlights variables, functions, methods, variables, and strings, with different font types, colors, and backgrounds, improving code readability.
- Multiple panes views and distraction-free mode. You can open and work on up to four files at the same time, or you can switch to a distraction-free writing mode which opens a single window with no interface menus.
- Side-by-side mode for definitions. Explore the full definition of programming keywords while coding with a side-by-side view of the definitions. Simply hold the CTRL key while clicking a link or tap the definition icon that pops up when you hover on a keyword.
- “Find and replace” with multiple selections. You can select multiple lines of code and make edits to them all at once without having to edit each line individually.
- “GoTo” anything. Find files, symbols, classes, and functions anywhere on a project using the GoTo Symbol (CTRL + R). Using the GoTo Symbol, you can find a line or class on the file you’re working on or on any file within the project folder.
Pricing

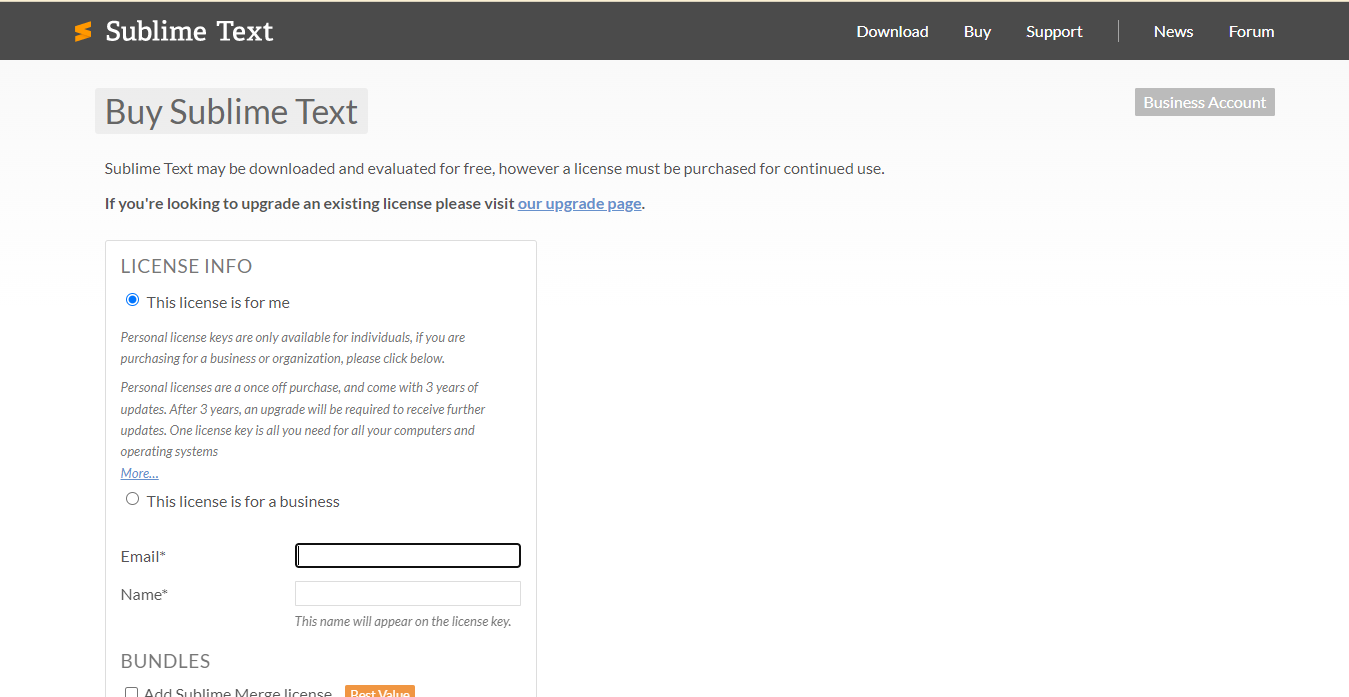
Sublime Text has two pricing plans:
- Individual plan: $99 one-time fee for personal use with 3 years of software updates included.
- Business plan: $65/year with higher priced plans available that include more advanced features.
All paid plans have a 30-day money-back guarantee.
Annual subscriptions provide up to 30% discount.
Try Sublime Text now with the free plan.
Our Top Three Picks
Here’s a quick summary of our top three picks:
- CodeLobster — best of the best
- Typora — best markdown editor
- Codeanywhere — best collaboration features
Here’s a quick comparison of our top seven picks:
Tool | Entry Offer | Pricing |
|---|---|---|
CodeLobster | Free plan | $59.95 one time, then $19.95/year |
Typora | Free 15-day trial | $14.99 |
Codeanywhere | Free 7-day trial | Starts at $6/month |
Visual Studio Code | Free plan | Free forever |
JetBrains Fleet | Free plan | Free while under dev |
Sublime Text | Free trial | Starts at $65/year |
Brackets | Free plan | Free forever |
Here are the top 50 code editors for Mac we considered in this review:
- CodeLobster
- Typora
- Codeanywhere
- Visual Studio Code
- JetBrains Fleet
- Sublime Text
- Brackets
- Dreamweaver
- Xcode
- Emacs
- Komodo Edit
- Coda
- BBEdit
- Nova
- Expresso
- Code Runner
- TeaCode
- UltraEdit
- Light Table
- NetBeans
- Bluefish
- Blue Griffon
- Geany
- Codespaces
- jEdit
- Gedit
- IntelliJ
- Cuda Text
- Platformio
- Pycharm
- Transmit
- Nano
- Android Studio
- Lapce
- PHPRunner
- Gitpod
- Oracle Cloud
- Play Canvas
- Gommand
- WebStorm
- Codepen
- Replit
- CodeSandbox
- Remix
- Programbiz
- Scrimba
- StackBlitz
- Textastic
- Playcode
- Sourcegraph
Will Notepad++ Work On Mac?
There is no Notepad++ for Mac. This is because the Notepad++ software is built for Windows OS. But if you want to use Notepad++, you'd have to use virtual machines and emulators which would allow you to run Windows applications on MacOS. There are other great alternatives to Notepad++ for Mac including Sublime Text and Brackets.
Is Xcode Better Than Visual Studio?
Despite XCode being a native IDE for MacOS, Visual Studio is still preferred by most developers because of its extensive features and functionality. While XCode is meant for IOS development, Visual Studio cuts across several development stacks.
How Do I Compile C++ on A Mac?
The best way to compile C++ on a Mac is using XCode or G++.
To use G++, you'd need to install command line tools for XCode or install XCode. You can install XCode from the Apple App Store or install Command line tools from the terminal using the command xcode-select --install.
With Command line tools installed, you can create a C++ file and compile it using the g++ -o command.
Can You Code Python on A Macbook?
Yes. Python comes pre-installed on MacBook, making it easier for you to code and run python scripts. Just open up the Python IDE and get coding. You can find more information on using Python on MacBook here.
What Is The Difference Between IDE And Code Editor?
Code editors are powerful text editors with added features like syntax highlighting, code navigation, auto-completion, and file system browser, and are meant specifically for writing and editing code. IDEs, on the other hand, are Integrated Development Environments, a collection of all the tools needed to simplify the process of creating software applications. The basic features of an IDE include a code editor, compiler/interpreter, Debugger, Build Automation Tools, Syntax Highlighter and a GUI.
The Bottom Line
Here are our top picks for the best code editors for Mac to try this year:
- CodeLobster — best of the best
- Typora — best markdown editor
- Codeanywhere — best collaboration features
- Visual Studio Code — best for full stack devs
- JetBrains Fleet — best up-and-coming alternative
- Sublime Text — best for beginners
- Brackets — best for web developers